Since their release, smart locks have revolutionized the short-term rental and property management business. If you run a property management company or short-term rental company, chances are many of your properties already have Schlage Encode Smart Locks installed on the front door.
To take full advantage of the benefits of smart locks you’ll need to be able to integrate with them. Yonomi - an Allegion/Schlage company - makes this process easy by providing a GraphQL-based API to perform the most important smart lock functions with the Schlage Encode and Encode Plus Wifi locks, including:
- locking/unlocking
- creating pin codes
- checking battery status
If you are a developer, keep reading. If you prefer to talk to a person about your business needs, click the button below or follow this link to schedule a half-hour discovery call.
How to Integrate a Schlage Smart Lock
- Create a Yonomi Developer Portal Account
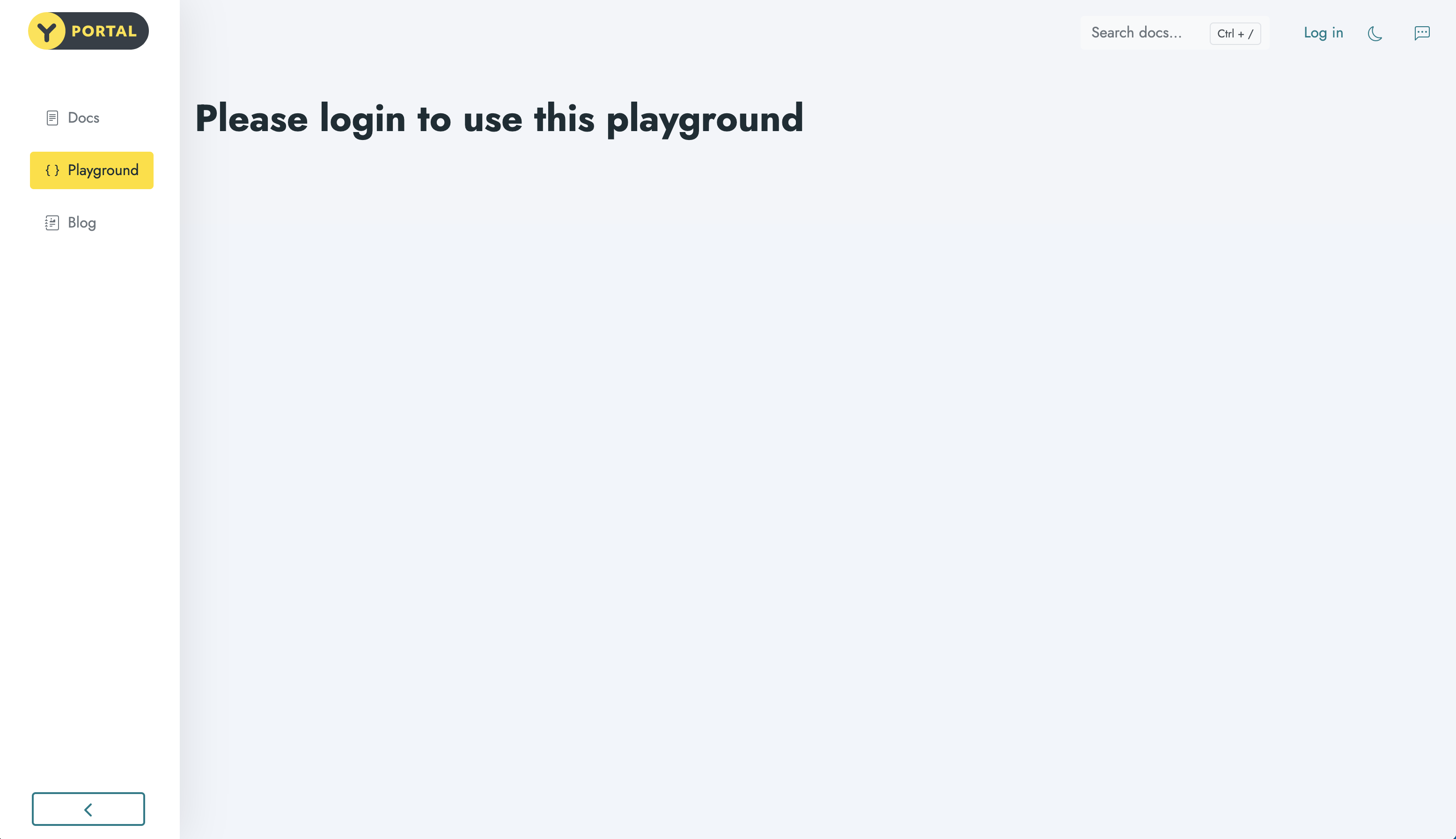
To get started, navigate to the Yonomi Developer Playground and sign up for a free developer account. The playground provides a web-based development environment for interacting with the Yonomi Platform. Click on Sign-up at the bottom of the login screen if you don't have an account.
- Query for the Schlage Integration ID in Yonomi Platform
Next, we’ll look at available integrations. Yonomi establishes authorization to supported devices through an Integration object.
An Integration represents a connection to the 3rd-party cloud which provides APIs to interact with the devices that 3rd party sells and supports. As an example, Yonomi supports integration to the Schlage cloud, and Schlage uses their cloud to expose APIs used to interact with the locks they sell. The Integration object allows developers to create applications that let end-users programmatically establish an authorization link between their application user and their Schlage cloud account.
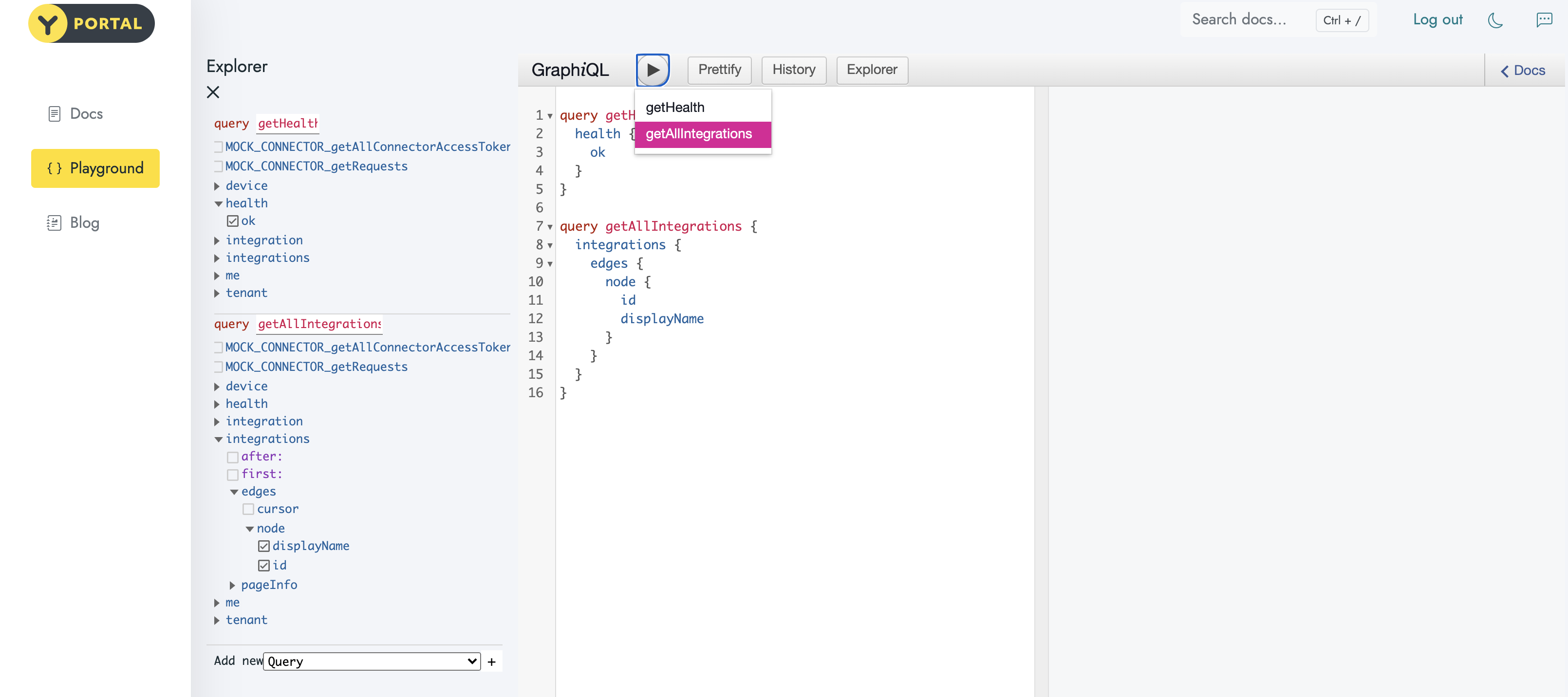
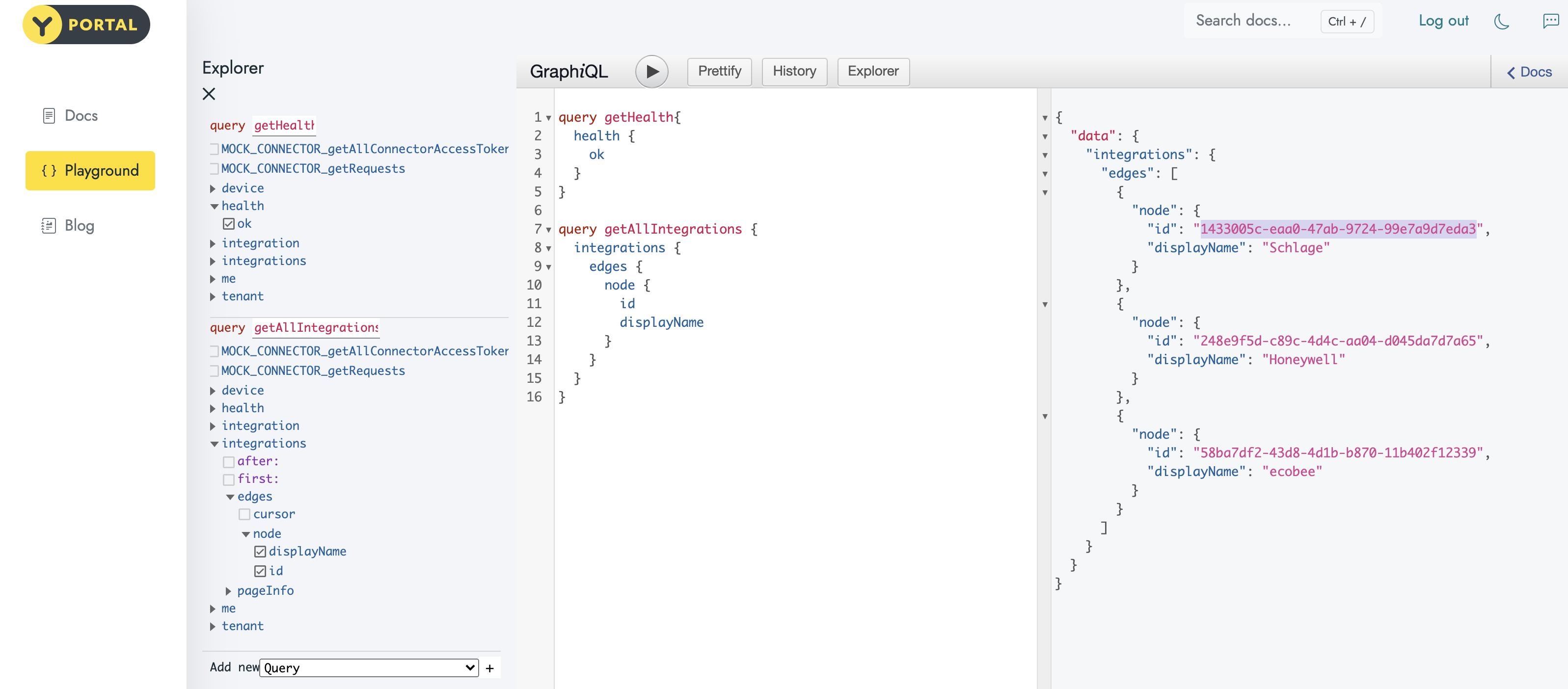
To query available Integrations, remove or rename the existing query in the left-side editor window and then paste the following query in the editor below the health query:
query getAllIntegrations {
|

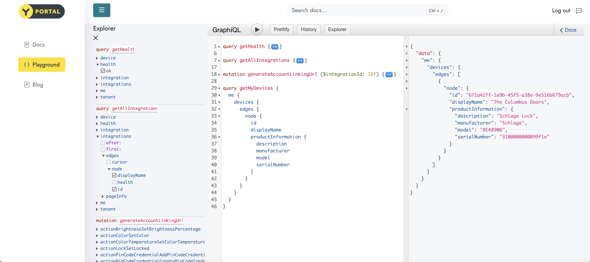
Click the Play button and select getAllIntegrations from the dropdown that appears under the button to execute the GraphQL query. The response is a list of details for all available integrations on the Yonomi Platform, including the Schlage integrationID which we'll use in the next step.
If you received an error, please be sure you either deleted or renamed the existing anonymous query.

- Create a Schlage Account Linking URL
Once you have the Schlage integrationID you can use it to obtain an account linking URL for a Schlage account and authorize the Schlage locks associated with that account for API access. Identify the Integration ID for the Schlage Integration object from the results of the previous call – you’ll populate this value as a query variable.
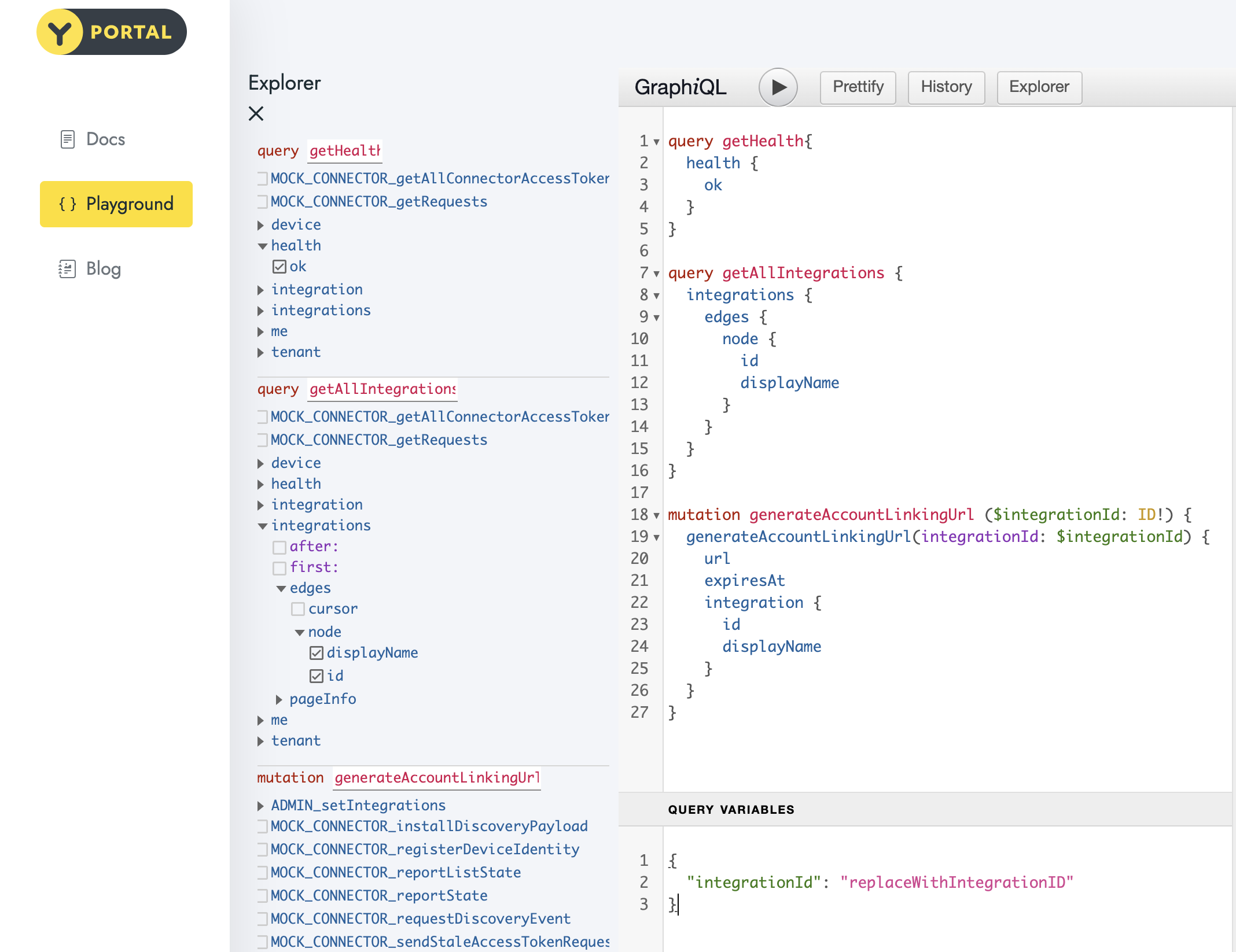
mutation generateAccountLinkingUrl ($integrationId: ID!) {
|
Notice this mutation uses a query variable called integrationId that we’ll need to populate. Scroll down to the Query Variables area at the bottom of the Editor window area. You may need to grab and drag the Query variable pane up to access it. Once accessible, paste the following:
{
|

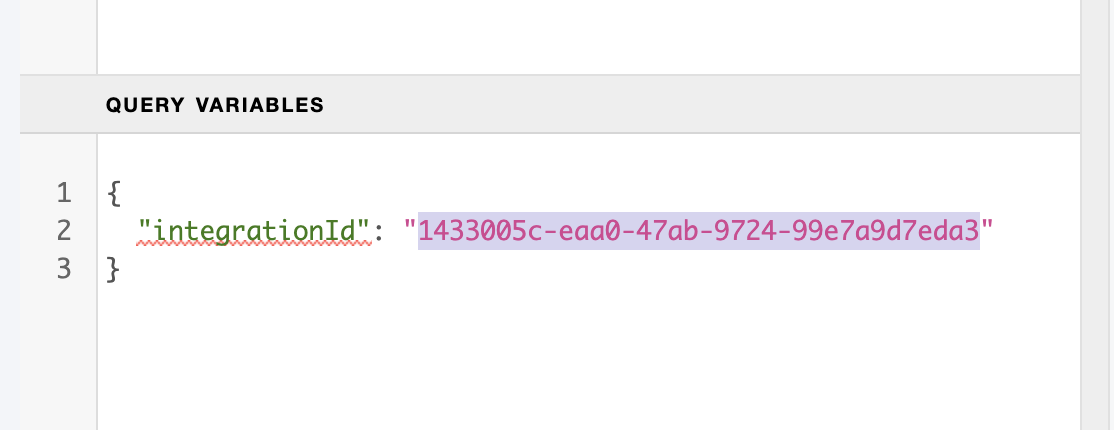
Copy the integrationID of the Schlage Integration object from the previous call and paste it as the value of the integrationId variable, replacing the existing value (replaceWithSchlageIntegrationID):

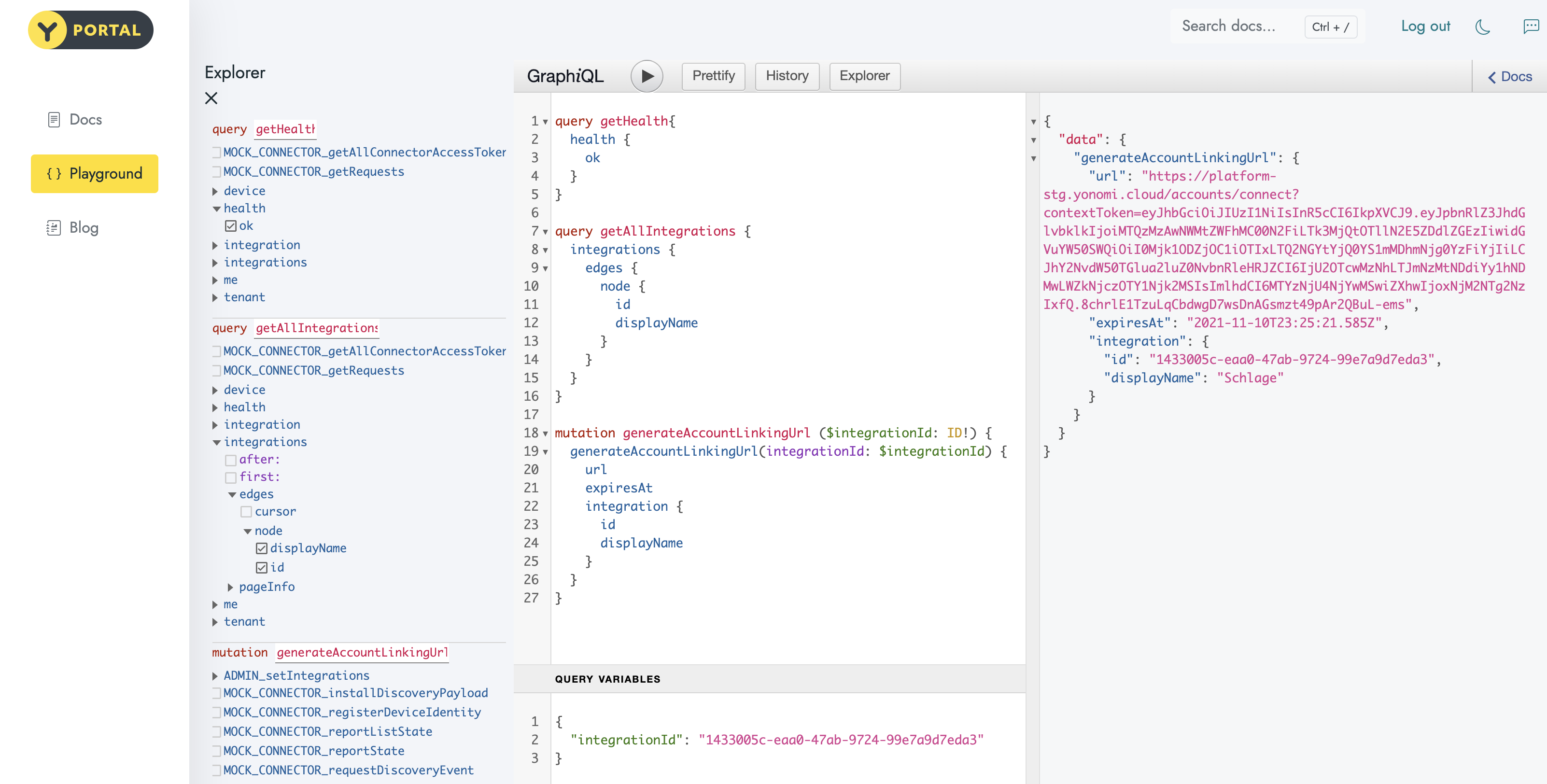
Click the Play button and select the generateAccountLinkingUrl mutation to run that call. The response will be a payload that includes a long URL – this is the Account Linking URL for a Schlage account.

- Authorize the Schlage Account
Next, we’ll authorize a Schlage account. Copy the URL, paste it into a new browser tab and run it.
The token used in this request has an expiration timeframe of only 120 seconds, so you’ll need to work fast at this step, copying the URL and pasting it into a browser within 2 minutes.
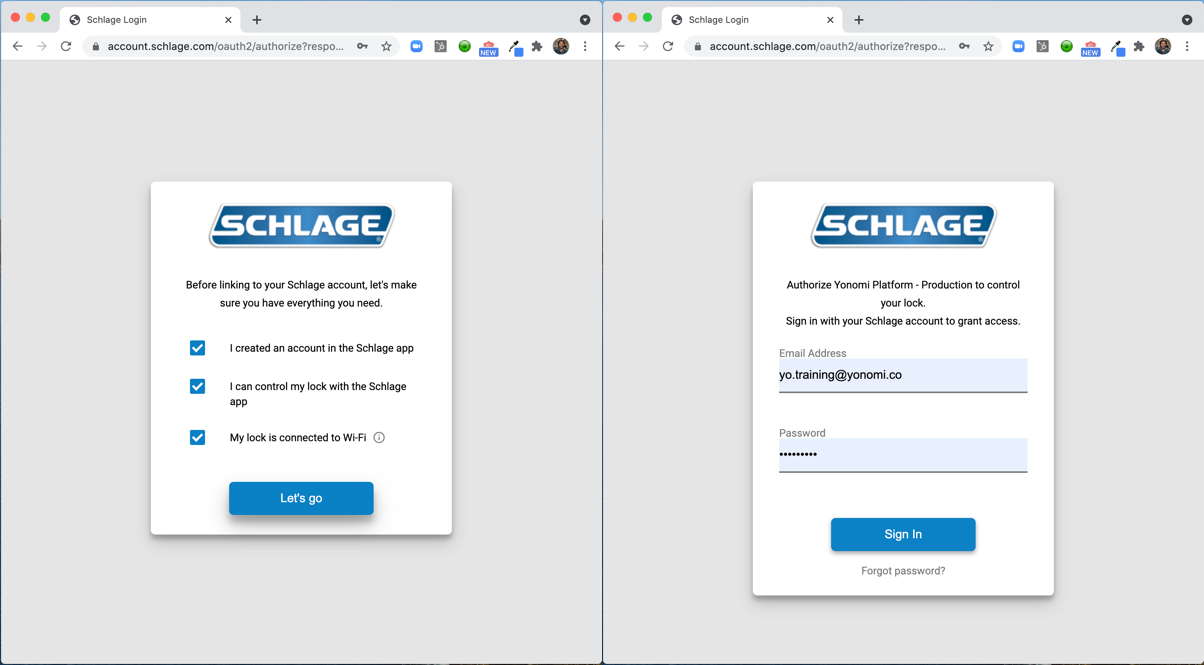
You should see the browser load a page with instructions to log in to your Schlage account. (For Schlage, the user/pass challenge screen is prefaced by an agreement screen you must acknowledge before you get to the screen where you can enter your Schlage account credentials.) Also notice here that the browser URL shows you have been redirected to a Schlage site, not a Yonomi site. This is the redirect mentioned in step 3 of the flow above.
Enter your Schlage account details and click the Sign In button to log in. Schlage will process your request and forward you back to Yonomi, where you’ll be greeted either with a Success message; if you’ve established a Callback URL with Yonomi then instead you’ll be redirected to the callback URL so your application can seamlessly pick up from Yonomi in the process.
At this point, a LinkedAccount and one or more Device objects have been added to the user’s Yonomi Platform account. - View linked lock devices
Once the Linked Account was authorized and added, any locks associated with that account were also added. To see available locks, paste and run the following query:
query getMyDevices {
|
Notice the Device ID (id) in the response – we’ll need to use this for the next step. You’ll find the device ID as the first id variable under each node object in the response (per the GraphQL query above).

- Run Device Actions – Lock and Unlock a Door
We’re now ready to control our lock device. We’ll start by locking it. Be sure your lock is physically in the unlocked position before starting.
Paste the following mutation in the editor:
mutation makeLockActionRequest ($deviceId: ID!) { |
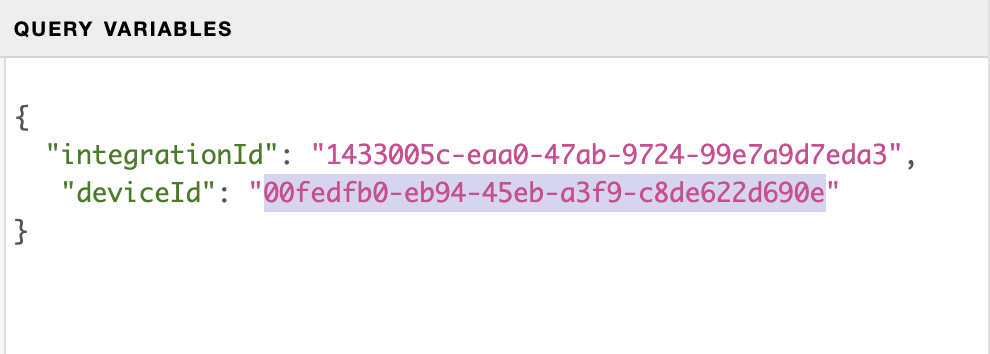
Next, copy the lock's DeviceID from the getMyDevices query response in the previous step. Open the Query Variables pop-up window and add the following variable, replacing replaceWithDeviceID with your copied DeviceID:
"deviceId": "replaceWithDeviceID"
|
Be sure to include commas between variable definitions.

Click the play button and select the makeLockActionRequest request from the list to execute it. Your lock should change from unlocked to locked state. To send an unlock action, simply change the lock variable of the actionLockSetLocked mutation from true to false.
Congratulations - you've just controlled your Schlage Encode lock via API using Yonomi Platform - and hopefully, it was easier than you expected. :)
Yonomi’s API provides support not only for Schlage Encode but for many other smart home devices, including ecobee and Honeywell/Resideo thermostats, TP-Link and Philips lights, and much more.
To dig into the API to learn how to create pin codes and check battery status browse to our developer site at https://developers.yonomi.com.
Want to speak to a human? Schedule a call with our technical sales team. We'd like to understand your business needs and see how we can support you.
Want to know how to use the Yonomi Platform to integrate with other devices? Check out our other posts on smart device integration.